Ya estas en el editor y creador web Site Builder, ahora en solo en siete simples pasos podrás poner en marcha tu sitio.

Para crear un nuevo proyecto deberás seleccionar el tipo de proyecto que deseas iniciar, podrás optar por un completo sitio web, un blog de contenidos para que tus usuarios interactúen en el, o bien una completa galería fotográfica. En este caso de ejemplo seleccionaremos «Crear sitio web»
![]() «Editar portal web» deberás colocar el nombre del proyecto, lenguaje que utilizaras, titulo del portal web (esta es la información que se mostrara en la barra de titulo de tu navegador, tendrás cada uno de estos puntos detallados en el icono de interrogación que se muestra en las imágenes) También deberás colocar el nombre de tu empresa, lema y una imagen para tu logotipo si lo deseas. Una vez que completes esta información haz click en «Save and continue to step 2»
«Editar portal web» deberás colocar el nombre del proyecto, lenguaje que utilizaras, titulo del portal web (esta es la información que se mostrara en la barra de titulo de tu navegador, tendrás cada uno de estos puntos detallados en el icono de interrogación que se muestra en las imágenes) También deberás colocar el nombre de tu empresa, lema y una imagen para tu logotipo si lo deseas. Una vez que completes esta información haz click en «Save and continue to step 2»
![]() «Diseño» en este paso podrás darle a tu sitio el máximo nivel de personalización que desees seleccionando cualquiera de las plantillas de la pestaña «Catalogo de Plantillas» o bien generando tu propia plantilla en «Generación de plantilla propia» También podrás importar una plantilla que hayas diseñado con otro editor desde la pestaña «Export and Import» Para aceptar tu plantilla solo deberás seleccionar la plantilla que desees para pasar al paso numero 3 de la creación de tu proyecto. En este caso nosotros seleccionaremos la plantilla con ID 4-276 de la sección «Informática y Tecnología» en la pestaña «Catalogo de plantillas»
«Diseño» en este paso podrás darle a tu sitio el máximo nivel de personalización que desees seleccionando cualquiera de las plantillas de la pestaña «Catalogo de Plantillas» o bien generando tu propia plantilla en «Generación de plantilla propia» También podrás importar una plantilla que hayas diseñado con otro editor desde la pestaña «Export and Import» Para aceptar tu plantilla solo deberás seleccionar la plantilla que desees para pasar al paso numero 3 de la creación de tu proyecto. En este caso nosotros seleccionaremos la plantilla con ID 4-276 de la sección «Informática y Tecnología» en la pestaña «Catalogo de plantillas»
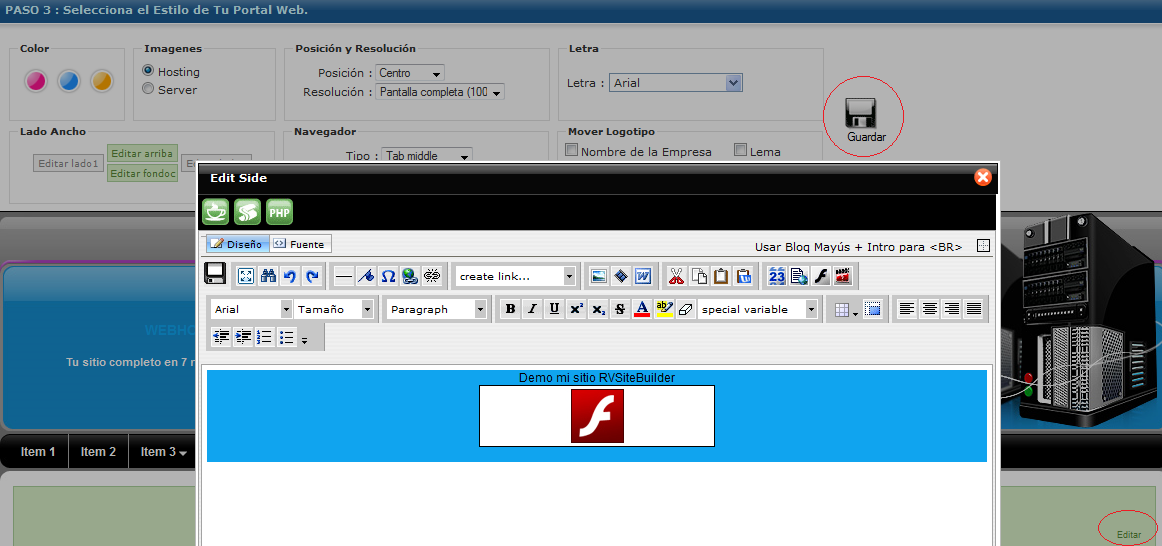
![]() «Estilo» En esta sección de tu proyecto podrás configurar el estilo de letra, tipo de botonera de la barra de navegación de tu sitio y el estilo de las barras laterales cabecera y pie de página. En cada una de ellas encontrarás un botón “Editar” que abrirá un completo editor web donde podrás insertar imágenes, archivos flash y código HTML. Una vez que concluyas la configuración solo deberás hacer click en el botón “Guardar” que muestra la imagen.
«Estilo» En esta sección de tu proyecto podrás configurar el estilo de letra, tipo de botonera de la barra de navegación de tu sitio y el estilo de las barras laterales cabecera y pie de página. En cada una de ellas encontrarás un botón “Editar” que abrirá un completo editor web donde podrás insertar imágenes, archivos flash y código HTML. Una vez que concluyas la configuración solo deberás hacer click en el botón “Guardar” que muestra la imagen.

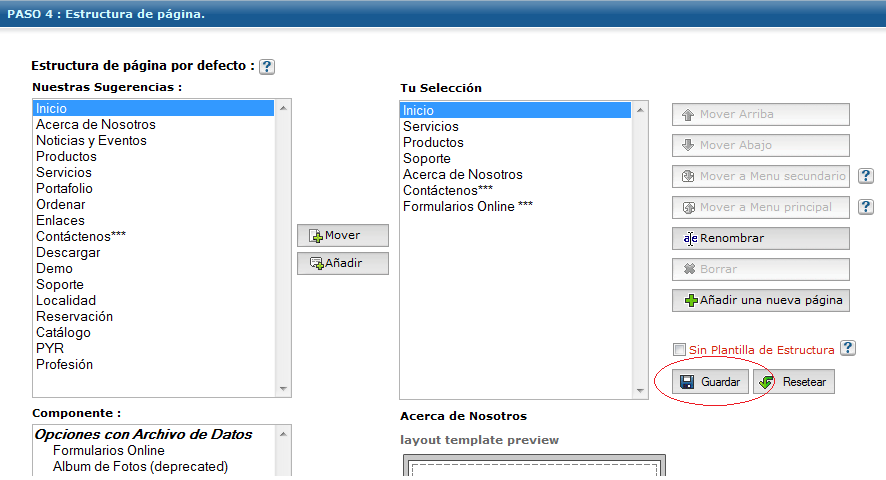
![]() “Estructura de pagina” En el paso numero 4 tendrás la configuración de la botonera de tu sitio, podrás seleccionar las secciones que tendrás en tu barra de navegación como “Inicio” “Contáctenos” o “Acerca de nosotros” También podrás añadir componentes para añadir funcionalidad a tu sitio como un formulario de contacto o Blog. Una vez que termines la configuración de tu estructura haz click en “Guardar”
“Estructura de pagina” En el paso numero 4 tendrás la configuración de la botonera de tu sitio, podrás seleccionar las secciones que tendrás en tu barra de navegación como “Inicio” “Contáctenos” o “Acerca de nosotros” También podrás añadir componentes para añadir funcionalidad a tu sitio como un formulario de contacto o Blog. Una vez que termines la configuración de tu estructura haz click en “Guardar”

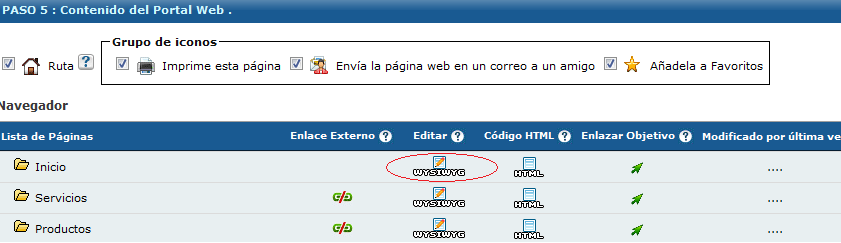
![]() “Contenido del portal web” En esta sección podrás editar el contenido de cada una de las secciones de tu sitio mediante el editor Wysiwyg, el cual se asemeja a un editor de textos convencional. También podrás añadir páginas internas a tu sección y configurar un formulario de contacto.
“Contenido del portal web” En esta sección podrás editar el contenido de cada una de las secciones de tu sitio mediante el editor Wysiwyg, el cual se asemeja a un editor de textos convencional. También podrás añadir páginas internas a tu sección y configurar un formulario de contacto.

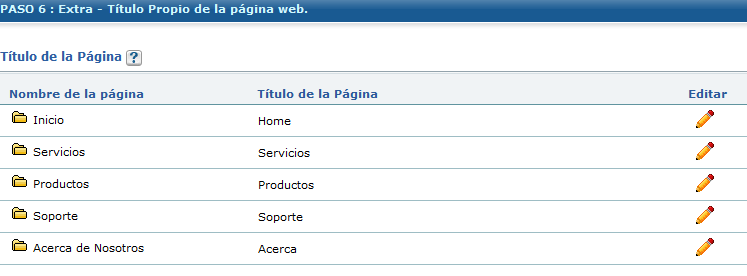
![]() “Extras” En este paso podemos añadir addons a nuestro sitio como títulos de pagina, meta tags y efectos de pagina.
“Extras” En este paso podemos añadir addons a nuestro sitio como títulos de pagina, meta tags y efectos de pagina.

![]() “Publicar” Llegamos al último paso, ya podrás tener tu sitio publicado completo fácil y totalmente personalizado. Para completar la publicación de tu sitio podrás seleccionar la primera de las opciones dejando el espacio en blanco para que tu sitio sea publicado en el directorio raíz de tu dominio o seleccionar la segunda opción colocando el nombre de un directorio en el campo de texto, en nuestro ejemplo hemos colocado el nombre “demo” por tanto nuestro sitio será publicado en este directorio y será accedido de la forma domio.com/demo. Una vez que selecciones el directorio donde publicar haz click en “Publicar” y tendrás tu sitio listo.
“Publicar” Llegamos al último paso, ya podrás tener tu sitio publicado completo fácil y totalmente personalizado. Para completar la publicación de tu sitio podrás seleccionar la primera de las opciones dejando el espacio en blanco para que tu sitio sea publicado en el directorio raíz de tu dominio o seleccionar la segunda opción colocando el nombre de un directorio en el campo de texto, en nuestro ejemplo hemos colocado el nombre “demo” por tanto nuestro sitio será publicado en este directorio y será accedido de la forma domio.com/demo. Una vez que selecciones el directorio donde publicar haz click en “Publicar” y tendrás tu sitio listo.

